Konum Çekme

Geolocation API’nı kullanarak kullanıcının kendi rızası ile kendi yerini bildirmesini sağlar.
Nerelerde kullanılır?
Kullanıcıyı bulunduğu hedeften yakın hedeflere yönlendirme, benzer hedeflere yönlendirme, bulunduğu alanı işaretleme gibi gibi bir çok yerde kullanılabilir.
Örneğin, projenizde fotoğraf yükleme alanı var ve fotoğrafın çekildiği yerin nereye ait olduğunu yazdırmak için Geolocation API kullanarak lat ve lng koordinat değerlerini çektirebilirsiniz.
Nasıl kullanılır?
Bir buton ekliyorum
<button type="button">Konum al</button>
Hata mesajı için yazdırması bir div ekliyorum
<div id="nudge" style="display:none">Hata: konum alınamadı.</div>
Lat ve Lng değerlerini yazabilmesi için gereken iki div ekliyorum
<div id="startLat"></div>
<div id="startLon"></div>
Ve son olarak javascript kodlarını sayfama dahil ediyorum
var button = $('button');
button.onclick = function() {
var startPos;
var nudge = document.getElementById("nudge");
var showNudgeBanner = function() {
nudge.style.display = "block";
};
var hideNudgeBanner = function() {
nudge.style.display = "none";
};
var nudgeTimeoutId = setTimeout(showNudgeBanner, 5000);
var geoSuccess = function(position) {
hideNudgeBanner();
// We have the location, don't display banner
clearTimeout(nudgeTimeoutId);
// Do magic with location
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function(error) {
switch(error.code) {
case error.TIMEOUT:
// The user didn't accept the callout
showNudgeBanner();
break;
}
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
Burada ne oluyor?
- Konumu çekmek için butona tıklandıktan sonra 5 saniye bekletiyor.
- Sonuç olumlu dönerse, bekletmeyi devre dışı bırakıp değerleri
#startLatve#startLondivlerine yazdırıyor. - Ama eğer zaman aşımından sonra olumsuz dönerse
#nudgedivi içine hata mesajı yazdırıyor.
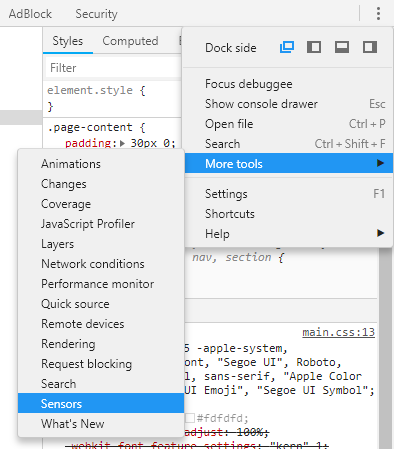
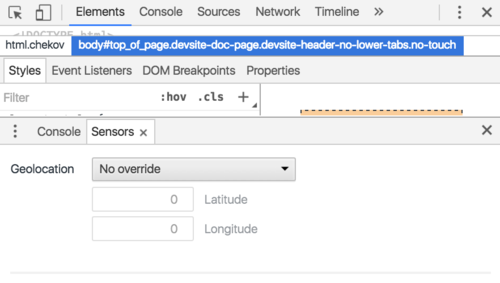
Chrome DevTools’dan lokasyon emule etmek

Eğer sensör sekmesi sizde kapalıysa;